Code Server |
您所在的位置:网站首页 › github server › Code Server |
Code Server
|
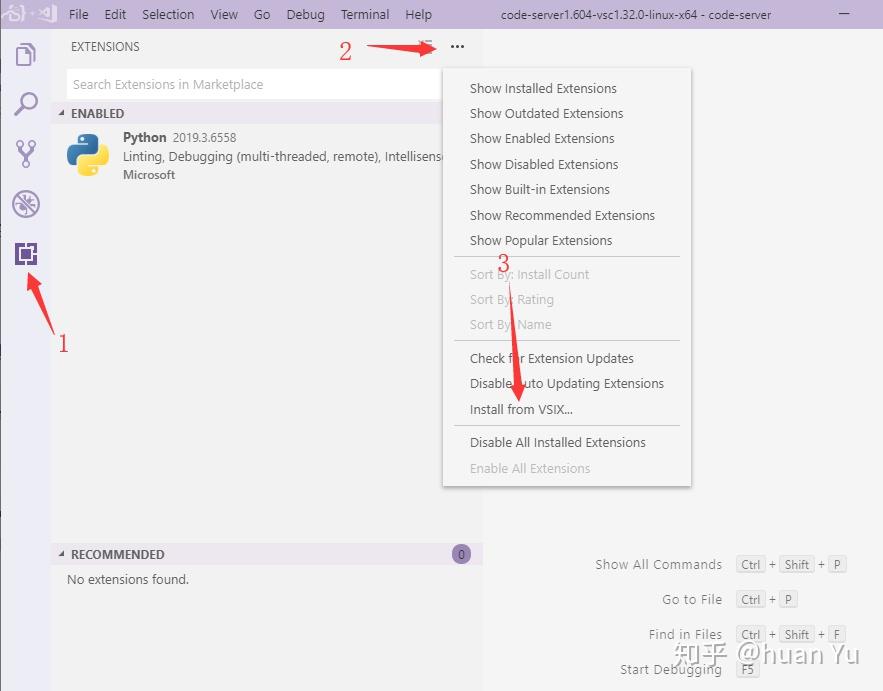
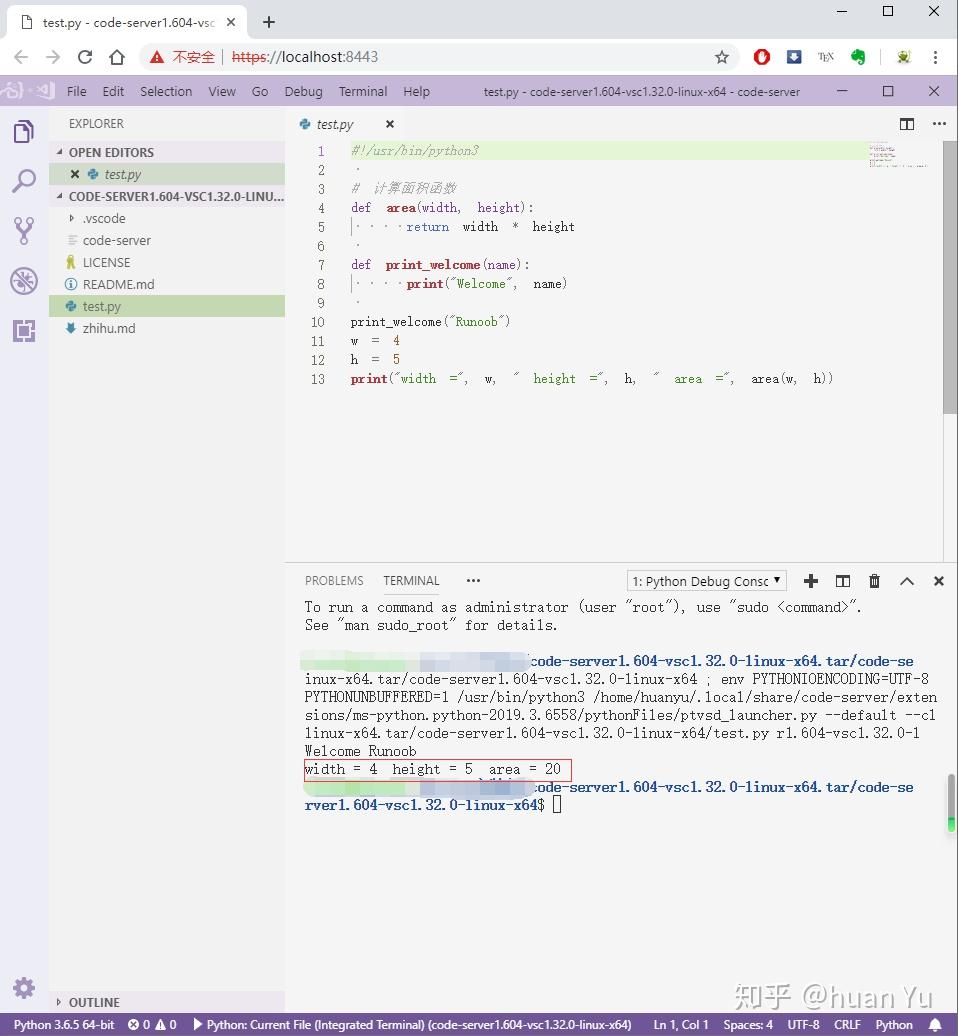
VScode 是目前非常流行的编辑器之一,是一种基于 Electron 开发的桌面版应用。作为一种桌面软件限制了在服务器端的应用。而目前比较流行额服务器端的编辑器主要是 vim 和 emacs 。想利用 VScode 远程调试程序,需要在控制端安装 VScode 和相应插件,这样在本地安装 VScode 是一种前提。 目前 Coder Technologies Inc, an Austin TX company 公司开源了一个基于服务器端的 VScode -- code-server,只要服务器端配置好code-server,就可以在任何浏览器上使用VScode 。 下面主要介绍code-server安装与运行及其插件安装: 测试环境: wsl in win10 (ubuntu18.04) code-server的python3.6测试首先下载code-server二进制版本本文测试用的是linux版本:code-server1.792-vsc1.33.1-linux-x64.tar.gz 运行code-server将下载的code-server二进制包解压缩,在终端运行 ./code-server 即可在服务器端启动VScode,然后在chrome中输入https://localhost:8443 并输入密码即可运行。(如果经常使用可以将其加入环境变量中)  可以看到打开的链接和密码,还能看到code配置文件所在的文件夹 可以看到打开的链接和密码,还能看到code配置文件所在的文件夹 上图左边为桌面版,右边为服务器版code-server插件的安装 上图左边为桌面版,右边为服务器版code-server插件的安装code-server目前还不支持在线安装插件,不过它提供了.VSIX方式的安装,下面以python插件为例演示插件的安装。 下载python插件在github找到python插件的.VSIX文件,用wget下载到本地。 $ wget https://github.com/Microsoft/vscode-python/releases/download/2019.3.6558/ms-python-release.vsix利用VSIX安装 python调试 python调试VScode中python调试在很多的文件都有相应的介绍,本文只是为了演示code-server的实际应用做了简单调试,测试代码为: #!/usr/bin/python3 # 计算面积函数 def area(width, height): return width * height def print_welcome(name): print("Welcome", name) print_welcome("Runoob") w = 4 h = 5 print("width =", w, " height =", h, " area =", area(w, h)) 从上图可以看到python脚本的代码高亮及其运行结果。 总结这里只是给出了VScode在服务器端的简单应用,更多玩法大家自行探索。 |
【本文地址】